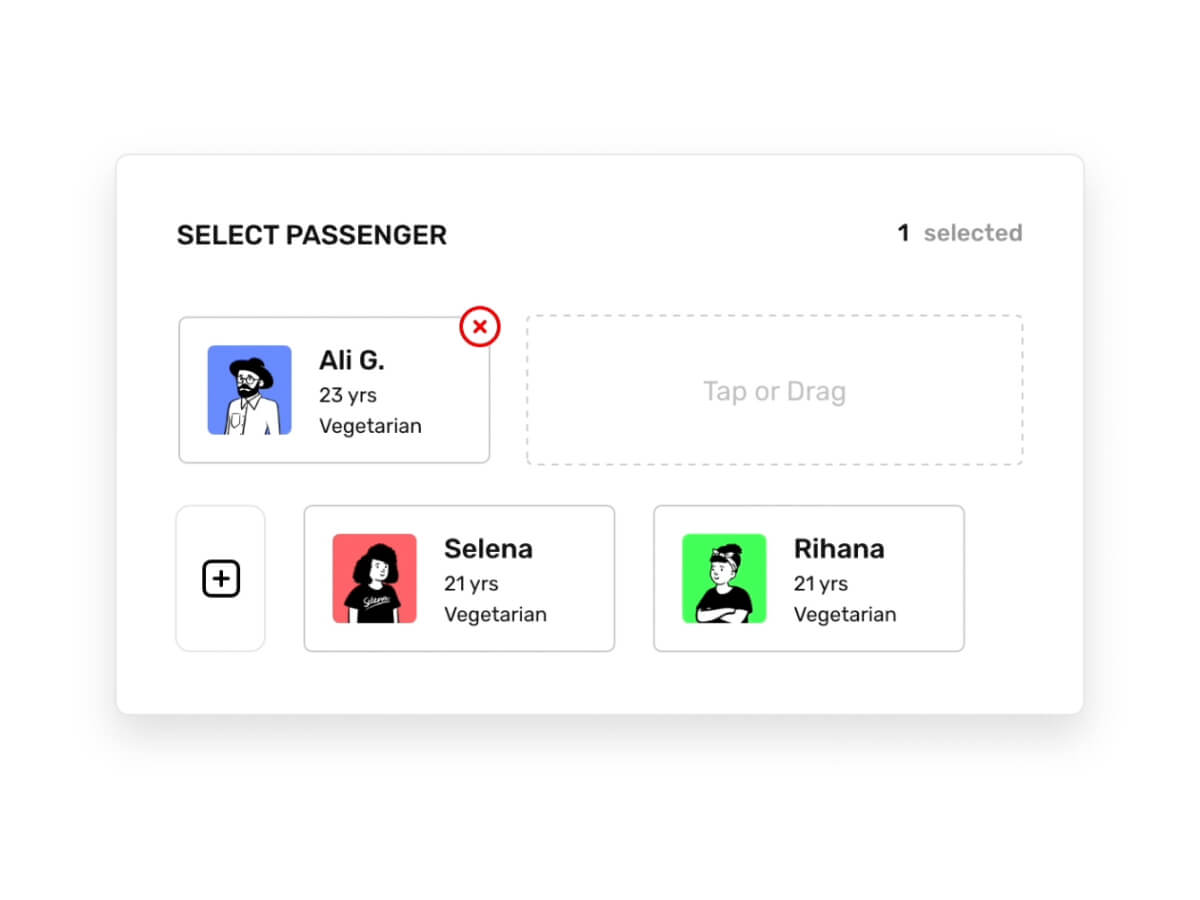
Hello, beautiful people out there! I was watching one of the interviews of Alex Alvarez(Founder, Gnomon) on youtube and he mentioned “You need to know what output you want and how you can achieve. Software is less important. You need to have the skills and ability to imagine”. I don’t know but I found out getting some great advice listening to creative people from the different domain and you find it really valuable. Somehow I agreed to his point. Here I’ve made one interaction using Adobe XD which I can achieve from so many tools like Sketch+Principle, Sketch+Flinto, Figma (Smart animate) and if I wanted to be a bit fancier then I can use after effects to make this. It’s good to look out for any tools which you think is trending but again always work on your skill because you can switch to multiple tools, processes but if you are capable of imagining something you’ll end up making it. 1. Design & Prototype in Adobe XD 2. Editing in Adobe After Effects 3. Illustrations from Open Peeps.